
Pratique | 04 Jun 2021
Des bonnes pratiques pour un formulaire efficace
“Chaque jour, selon la mesure d’Audience Internet Global effectuée par Médiamétrie//NetRatings, plus d’1 internaute sur 3 (38,5%) se connecte à internet exclusivement depuis son mobile. Cela représente 17,4 millions de personnes en France.” source
J’adore découvrir de nouvelles sociétés proposant des services pertinents. C’est peut-être l’envie de nous les faire partager au plus vite ou parce qu’ils ne s’intéressent qu’à lever des fonds mais systématiquement pour les contacter à partir d’un mobile, leur formulaire n’est pas à la hauteur et parfois désepérant.
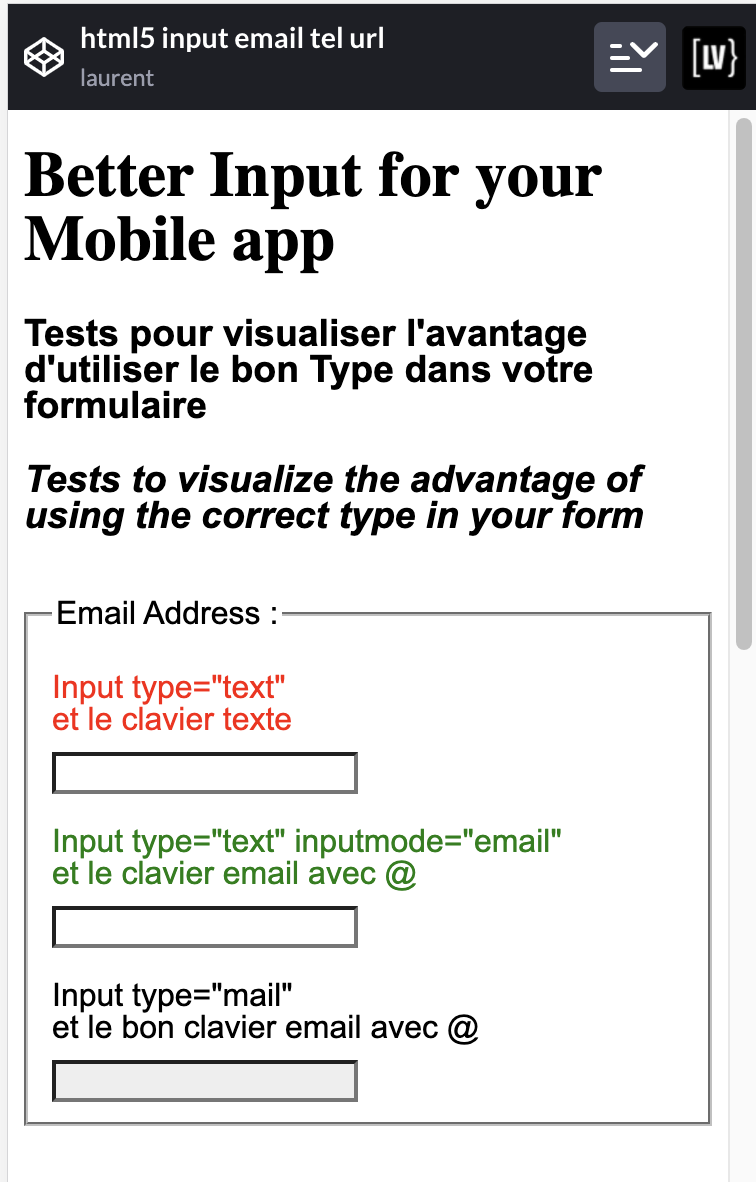
Très rarement vous pouvez entrer votre Email sans rechercher le bon clavier, celui avec @ ! ou votre numèro de téléphone avec le clavier pour les chiffres. C’est pourtant simple et vraiment plus pratique depuis l’arrivée du HTML 5 (10/2014). Une adresse mail est de type email, un numéro de téléphone est de type tel et un lien url de type url. Et si le navigateur ne comprend pas, il transforme le type en text. C’est le principe de la “graceful degradation” que je denommerais actif puisqu’il permet quand même de remplir le formulaire.
En vous rendant sur cette page, vous pourrez testez votre connaisance des bonnes pratiques pour un formulaire efficace . Je pense que là vous pouvez vous rendre compte de : l’interet d’un bon codage pour un formulaire efficace!
#ux #ui #webdesign